Cara Pasang Widget Akun Media Sosial di Sidebar Blog
Kuamangmedia.com
---
Cara Memasang Widget Akun Media Sosial di Sidebar Blog
MEMASANG widget sosial media di blog/website merupakan salah satu cara untuk meningkatkan follower, pengikut, fans, atau jaringan pertemanan. (Lihat Demo)
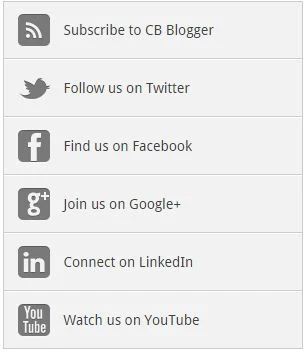
Berikut ini salah satu jenis widget media sosial di sidebar blog yang cukup menarik, atraktif, simple, dan tentu saja keren. Berikut ini penampakannya:
CARA PASANG
Cara memasangnya sebagai berikut:
Ganti ID Medsos warna merah dengan kepunyaan Anda.
MEMASANG widget sosial media di blog/website merupakan salah satu cara untuk meningkatkan follower, pengikut, fans, atau jaringan pertemanan. (Lihat Demo)
Berikut ini salah satu jenis widget media sosial di sidebar blog yang cukup menarik, atraktif, simple, dan tentu saja keren. Berikut ini penampakannya:
CARA PASANG
Cara memasangnya sebagai berikut:
- Layout > Add a Gadget > HTML/Javascript
- Isi Judul dengan "Join us" atau Kosongkan
- Copas kode berikut ini di kolom "Content"
<style type="text/css">
.cb_socialwidget { width: 300px; }
.cb_socialwidget ul { border: 1px solid #CCCCCC; margin: 0; padding: 0; }
.cb_socialwidget ul li { list-style:none; padding: 0; text-transform: none; border-bottom: 1px solid #CCCCCC; border-top: 1px solid #FFFFFF; }
.cb_socialwidget ul li:first-child { border-top: 0 none; }
.cb_socialwidget ul li:last-child { border-bottom: 0 none; }
.cb_socialwidget ul li a { background-color: #F2F2F2 !important; color: #404040; display:block; }
.cb_socialwidget ul li a:hover { background-color: #949494 !important;color: #0d0354; }
.cb_socialwidget ul li .rss { background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiWJc6pft6-JaOIjLwYdcQZStcLRPgrJ-D33SOlC0aKoJSL94MqxG6xMxaoa7WqWAzgInm1cUZWpgMSiwNs_k3VLkQ0nGEiFjq8IfdhETK6FkrYc7DPzKXllIbcD6fMf6ImIUs4kbKhsEo/s1600/bt-RSS.png") no-repeat scroll 10px center #F87E12; padding: 17.5px 60px; }
.cb_socialwidget ul li .twitter { background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjTNRJhACnaQnBBfR4SpGfsDsY7UHx27_mFdpzMhw17oSMqkoSPlrbgUgCrwd1mzDWGO6xTMIDeYFbAwxYq2AHi9_TCUc774FkIf3BPubfuB9R7D-sGWNDd8tig8aCYDo7bFylM5COuqIo/s1600/bt-Twitter.png") no-repeat scroll 10px center #4CACEE; padding: 17.5px 60px;}
.cb_socialwidget ul li .facebook { background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhDW-kwg3Gu3eMiJyDimVV9UTBSfZkEurbawM3BlrekLZ_pIWkT16QTnn81G3ZAR0EXj0HmKD5sPuc_60jlu83hDvLk1Kd81MaCmf3dRmMg6WfxFjkfW0Sx7yWhXKuHhkY6quZUGLKoz3A/s1600/bt-Facebook.png") no-repeat scroll 10px center #3B5998; padding: 17.5px 60px; }
.cb_socialwidget ul li .google { background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh-yCt2ppd_HDXj6IibFnQIljmgiZR8XoWxAXgtyw8KghQ_Yn59HD-c8FzZ-_bpJRT_KNnjfgscL8SFlCLsw0yUmOFONawevcIXcUtcWnlRxGk9R_EyT9o6nC_W1tgrl9HMF2BrHfn2270/s1600/bt-google.png") no-repeat scroll 10px center #D44937; padding: 17.5px 60px; }
.cb_socialwidget ul li .linkedin { background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg7dVqPsF6Et6pJOvo0numuvK6DZstAlfuPc_X_8iJz-Xkiee6auHRf4UMbZ92Ar7zn_FHZuwxsl0ONV3zdX6qEd44h1QhTIN4eWj2Bm75omm28VGqNjkFfNEyg3A7R_F2cqywXIUrVTfw/s1600/bt-LinkedIn.png") no-repeat scroll 10px center #3692C3; padding: 17.5px 60px; }
.cb_socialwidget ul li .youtube { background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiN5z0CNUlzNQVz8XOe99zfugdDQrj8K-XzSeBFjmU8yovrBBEJABEP1-pLejHnayNSfU_8kg4WL0VuaF9tOWP3oaxj0VXdLRjwpTJyYcsfvnqhqBiCxZcbadnOLDsVaOEuMA4Yd4NOMXc/s1600/bt-Youtube.png") no-repeat scroll 10px center #C6312B; padding: 17.5px 60px; }
.social-about { display: none; }
</style>
<div class="cb_socialwidget">
<ul>
<li><a class="rss" href="https://feedburner.google.com/fb/a/mailverify?uri=contohblog&loc=en_US" target="popupwindow">Subscribe to CB Blogger</a></li>
<li><a class="twitter" href="http://twitter.com/contohblog/">Follow us on Twitter</a></li>
<li><a class="facebook" href="http://facebook.com/cbblogger/">Find us on Facebook</a></li>
<li><a class="google" href="https://plus.google.com/106869251529186655236/" rel="author">Join us on Google+</a></li>
<li><a class="linkedin" href="https://www.linkedin.com/in/cbblogger/">Connect on LinkedIn</a></li>
<li><a class="youtube" href="https://www.youtube.com/c/CBBlogger/">Watch us on YouTube</a></li>
</ul>
</div>
.cb_socialwidget { width: 300px; }
.cb_socialwidget ul { border: 1px solid #CCCCCC; margin: 0; padding: 0; }
.cb_socialwidget ul li { list-style:none; padding: 0; text-transform: none; border-bottom: 1px solid #CCCCCC; border-top: 1px solid #FFFFFF; }
.cb_socialwidget ul li:first-child { border-top: 0 none; }
.cb_socialwidget ul li:last-child { border-bottom: 0 none; }
.cb_socialwidget ul li a { background-color: #F2F2F2 !important; color: #404040; display:block; }
.cb_socialwidget ul li a:hover { background-color: #949494 !important;color: #0d0354; }
.cb_socialwidget ul li .rss { background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiWJc6pft6-JaOIjLwYdcQZStcLRPgrJ-D33SOlC0aKoJSL94MqxG6xMxaoa7WqWAzgInm1cUZWpgMSiwNs_k3VLkQ0nGEiFjq8IfdhETK6FkrYc7DPzKXllIbcD6fMf6ImIUs4kbKhsEo/s1600/bt-RSS.png") no-repeat scroll 10px center #F87E12; padding: 17.5px 60px; }
.cb_socialwidget ul li .twitter { background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjTNRJhACnaQnBBfR4SpGfsDsY7UHx27_mFdpzMhw17oSMqkoSPlrbgUgCrwd1mzDWGO6xTMIDeYFbAwxYq2AHi9_TCUc774FkIf3BPubfuB9R7D-sGWNDd8tig8aCYDo7bFylM5COuqIo/s1600/bt-Twitter.png") no-repeat scroll 10px center #4CACEE; padding: 17.5px 60px;}
.cb_socialwidget ul li .facebook { background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhDW-kwg3Gu3eMiJyDimVV9UTBSfZkEurbawM3BlrekLZ_pIWkT16QTnn81G3ZAR0EXj0HmKD5sPuc_60jlu83hDvLk1Kd81MaCmf3dRmMg6WfxFjkfW0Sx7yWhXKuHhkY6quZUGLKoz3A/s1600/bt-Facebook.png") no-repeat scroll 10px center #3B5998; padding: 17.5px 60px; }
.cb_socialwidget ul li .google { background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh-yCt2ppd_HDXj6IibFnQIljmgiZR8XoWxAXgtyw8KghQ_Yn59HD-c8FzZ-_bpJRT_KNnjfgscL8SFlCLsw0yUmOFONawevcIXcUtcWnlRxGk9R_EyT9o6nC_W1tgrl9HMF2BrHfn2270/s1600/bt-google.png") no-repeat scroll 10px center #D44937; padding: 17.5px 60px; }
.cb_socialwidget ul li .linkedin { background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg7dVqPsF6Et6pJOvo0numuvK6DZstAlfuPc_X_8iJz-Xkiee6auHRf4UMbZ92Ar7zn_FHZuwxsl0ONV3zdX6qEd44h1QhTIN4eWj2Bm75omm28VGqNjkFfNEyg3A7R_F2cqywXIUrVTfw/s1600/bt-LinkedIn.png") no-repeat scroll 10px center #3692C3; padding: 17.5px 60px; }
.cb_socialwidget ul li .youtube { background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiN5z0CNUlzNQVz8XOe99zfugdDQrj8K-XzSeBFjmU8yovrBBEJABEP1-pLejHnayNSfU_8kg4WL0VuaF9tOWP3oaxj0VXdLRjwpTJyYcsfvnqhqBiCxZcbadnOLDsVaOEuMA4Yd4NOMXc/s1600/bt-Youtube.png") no-repeat scroll 10px center #C6312B; padding: 17.5px 60px; }
.social-about { display: none; }
</style>
<div class="cb_socialwidget">
<ul>
<li><a class="rss" href="https://feedburner.google.com/fb/a/mailverify?uri=contohblog&loc=en_US" target="popupwindow">Subscribe to CB Blogger</a></li>
<li><a class="twitter" href="http://twitter.com/contohblog/">Follow us on Twitter</a></li>
<li><a class="facebook" href="http://facebook.com/cbblogger/">Find us on Facebook</a></li>
<li><a class="google" href="https://plus.google.com/106869251529186655236/" rel="author">Join us on Google+</a></li>
<li><a class="linkedin" href="https://www.linkedin.com/in/cbblogger/">Connect on LinkedIn</a></li>
<li><a class="youtube" href="https://www.youtube.com/c/CBBlogger/">Watch us on YouTube</a></li>
</ul>
</div>
Ganti ID Medsos warna merah dengan kepunyaan Anda.
Post a Comment
Post a Comment